
课程介绍:
本课程是【慕课】-快速掌握前端必会的7种设计模式
本课从23种设计模式中精选前端常用的7种设计模式,利用场景化实例教学,让想学的人真正学明白、会应用、能实践。
从“写代码”到“写好代码”到“设计代码”,不仅是技术的提升,更是编程思维的提升,其中最关键的就是设计模式。但很多人想学习设计模式时,往往是查到的资料一堆,有用的知识少见,学得云里雾里,难以实践。
这门课主要是初步的教大家认识常用的一些设计模式,有大部分es6的知识,比如代理,生成器,迭代器,对于一些有工作经验的人了来说大部分都见过写过,只不过可能并不知道这是一种设计思想,比如react的hoc高阶函数,redux的connect就属于装饰器的设计思想,所以对于入门,初阶的人比较适合。
适合人群
任何想学习设计模式的前端人员
希望一鸣惊人的应届生
想要造轮子搭工具的技术玩咖
技术要求
熟悉 Javascript
了解 Vue 和 React
环境参数
Javascript

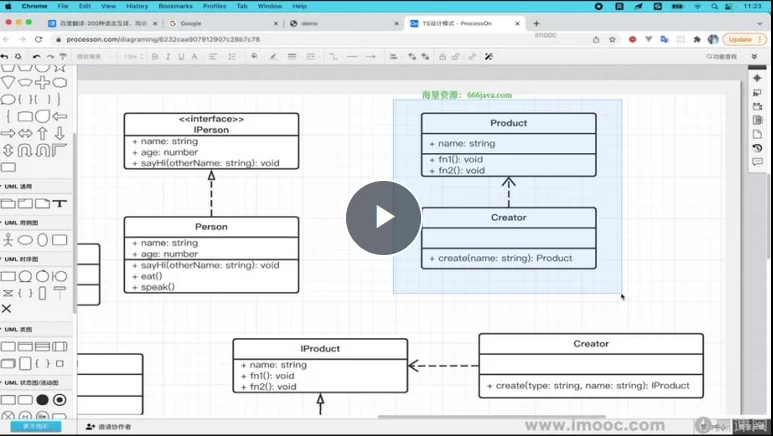
【慕课】-快速掌握前端必会的7种设计模式视频截图

课程目录
第1章课程介绍
第2章面向对象OOP和UML类图-前端开发的必备编程思想
第3章设计原则-设计模式只是套路,设计原则是指导思想
第4章工厂模式-封装实例的创建过程,解放VueReact内部都在
第5章单例模式-全局只允许有一个实例,多则出错(用TS语法实现更
第6章观察者模式-前端(及其他UI编程)最常用的设计模式,工作必
第7章迭代器模式-遍历数据不仅仅是for和forEach,还有I
第8章原型模式-原型和原型链是JS必备的基础知识,还扩展了JS对
第9章装饰器模式-Decorator现已是JS的标准语法,装饰器
第10章代理模式-无论开发环境还是线上环境,编程处处有代理icl
第11章其他设计模式-虽然有些模式不常用,但其编程思路很常用ic
第12章实战演练-看两个面试真题,体会一下设计模式的价值
第13章课程总结
课件.zip
温馨提示:如遇到下载链接失效、支付问题、版权等问题!请您站内私信客服或者发邮件:kefu114@Outlook.com,客服第一时间看到您的信息必回,不负信赖,始终守候!!!如果您未能收到回复信息,有可能在垃圾信箱里面哦~