课程简介:
本课程涵盖前端技术众多关键领域,从 npm 和 Yarn 的安装机制、主流构建工具对比,到 Vite 实现、Babel 梳理等,还包括工程化思维处理方案、Webpack 源码解析、跨端技术、数据结构在前端的应用、自动化代码检查以及项目脚手架设计等内容,帮助你像架构师一样思考,突破技术成长瓶颈。课程以视频形式呈现,共 30 节及导读和开篇词、结束语。



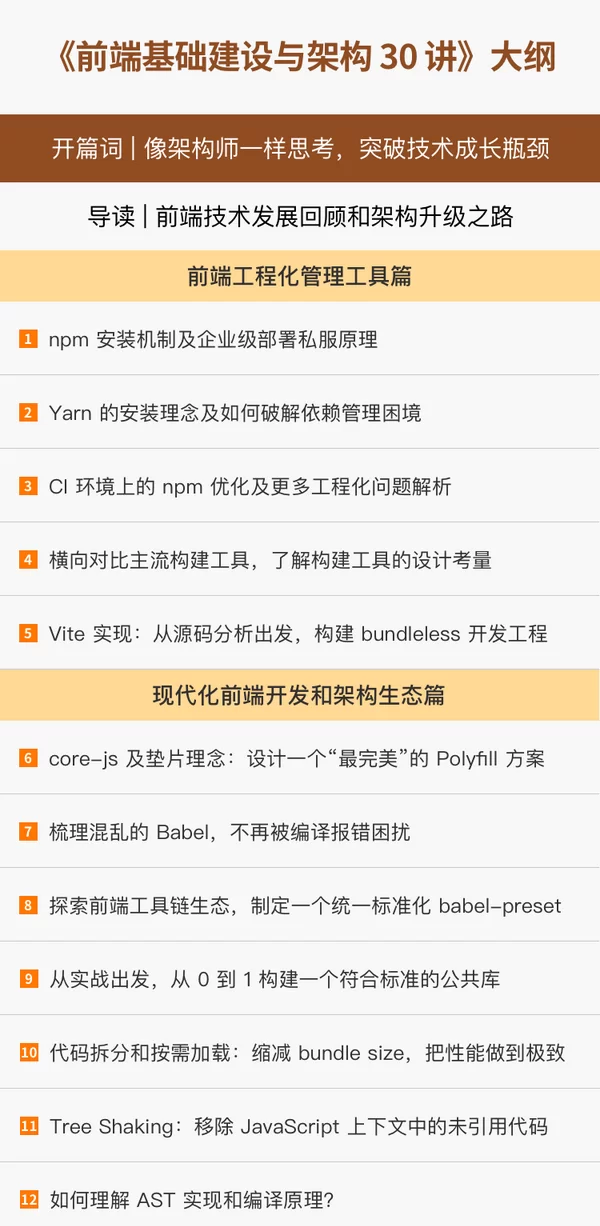
课程目录:
[5905]开篇词像架构师一样思考,突破技术成长瓶颈.md
[5906]01npm安装机制及企业级部署私服原理.md
[5907]02Yarn的安装理念及如何破解依赖管理困境.md
[5908]03CI环境上的npm优化及更多工程化问题解析.md
[5909]04横向对比主流构建工具,了解构建工具的设计考量.md
[5910]05Vite实现:从源码分析出发,构建bundlele开发工程.md
[5911]06core-j及垫片理念:设计一个“最完美”的Polyfill方案.md
[5912]07梳理混乱的Babel,不再被编译报错困扰.md
[5913]08探索前端工具链生态,制定一个统一标准化babel-preet.md
[5914]09从实战出发,从0到1构建一个符合标准的公共库.md
[5915]10代码拆分和按需加载:缩减bundleize,把性能做到极致.md
[5916]11TreeShaking:移除JavaScript上下文中的未引用代码.md
[5917]12如何理解AST实现和编译原理?.md
[5918]13工程化思维处理方案:如何实现应用主题切换功能?.md
[5919]14解析Webpack源码,实现自己的构建工具.md
[5920]15从编译到运行,跨端解析小程序多端方案.md
[5921]16原生跨平台技术:移动端跨平台到Flutter的技术变革.md
[5922]17学习axio:封装一个结构清晰的Fetch库.md
[5923]18对比Koa和Redux:分析前端中的中间件理念.md
[5924]19如何理解软件开发灵活性和高定制性?.md
[5925]20如何理解前端中面向对象的思想?.md
[5926]结束语再谈项目的基建和架构,个人的价值和方向.md
[5949]导读前端技术发展回顾和架构升级之路.md
[5950]21如何利用JavaScript实现经典数据结构?.md
[5951]22剖析前端中的数据结构应用场景.md
[5952]23npmcript:打造一体化的构建和部署流程.md
[5953]24自动化代码检查:剖析Lint工具和工程化接入&优化方案.md
[5954]25如何设计一个前端+移动端离线包方案?.md
[5955]26如何设计一个“万能”项目脚手架?.md
[5956]27同构渲染架构:实现一个SSR应用.md
[5957]28设计性能守卫系统:完善CICD流程.md
[5958]29实践打造网关:改造企业BFF方案.md
[5959]30实现高可用:使用Puppeteer生成性能最优的海报系统.md
文档
[5905]开篇词像架构师一样思考,突破技术成长瓶颈.mp4
[5906]01npm安装机制及企业级部署私服原理.mp4
[5907]02Yarn的安装理念及如何破解依赖管理困境.mp4
[5908]03CI环境上的npm优化及更多工程化问题解析.mp4
[5909]04横向对比主流构建工具,了解构建工具的设计考量.mp4
[5910]05Vite实现:从源码分析出发,构建bundlele开发工程.mp4
[5911]06core-j及垫片理念:设计一个“最完美”的Polyfill方案.mp4
[5912]07梳理混乱的Babel,不再被编译报错困扰.mp4
[5913]08探索前端工具链生态,制定一个统一标准化babel-preet.mp4
[5914]09从实战出发,从0到1构建一个符合标准的公共库.mp4
[5915]10代码拆分和按需加载:缩减bundleize,把性能做到极致.mp4
[5916]11TreeShaking:移除JavaScript上下文中的未引用代码.mp4
[5917]12如何理解AST实现和编译原理?.mp4
[5918]13工程化思维处理方案:如何实现应用主题切换功能?.mp4
[5919]14解析Webpack源码,实现自己的构建工具.mp4
[5920]15从编译到运行,跨端解析小程序多端方案.mp4
[5921]16原生跨平台技术:移动端跨平台到Flutter的技术变革.mp4
[5922]17学习axio:封装一个结构清晰的Fetch库.mp4
[5923]18对比Koa和Redux:分析前端中的中间件理念.mp4
[5924]19如何理解软件开发灵活性和高定制性?.mp4
[5925]20如何理解前端中面向对象的思想?.mp4
[5926]结束语再谈项目的基建和架构,个人的价值和方向.mp4
[5949]导读前端技术发展回顾和架构升级之路.mp4
[5950]21如何利用JavaScript实现经典数据结构?.mp4
[5951]22剖析前端中的数据结构应用场景.mp4
[5952]23npmcript:打造一体化的构建和部署流程.mp4
[5953]24自动化代码检查:剖析Lint工具和工程化接入&优化方案.mp4
[5954]25如何设计一个前端+移动端离线包方案?.mp4
[5955]26如何设计一个“万能”项目脚手架?.mp4
[5956]27同构渲染架构:实现一个SSR应用.mp4
[5957]28设计性能守卫系统:完善CICD流程.mp4
[5958]29实践打造网关:改造企业BFF方案.mp4
[5959]30实现高可用:使用Puppeteer生成性能最优的海报系统.mp4
温馨提示:如遇到下载链接失效,请联系客服微信e520mx分享给您哈~