课程简介:
《拿下大厂前端面试之 React 全攻略》课程围绕 React 技术展开,内容涵盖 React 的基础知识如类组件与函数组件区别、setState 更新机制等,深入探讨 React 的设计模式、Virtual DOM 工作原理、diff 算法等核心概念,还涉及 React Router 的原理及工作方式、性能调优等实用内容,最后以如何写大厂满意简历为彩蛋,帮助学员提升 React 技能并为大厂面试做好准备。

课程目录:
[5790]开篇词如何拿下大厂前端面试.md
[5791]01你真的了解React吗?.md
[5792]02为什么React要用JSX?.md
[5793]03如何避免生命周期中的坑?.md
[5794]04类组件与函数组件有什么区别呢?.md
[5795]05如何设计React组件?.md
[5796]06etState是同步更新还是异步更新?.md
[5797]07如何面向组件跨层级通信?.md
[5798]08列举一种你了解的React状态管理框架.md
[5799]09VirtualDOM的工作原理是什么?.md
[5800]10与其他框架相比,React的diff算法有何不同?.md
[5801]11如何解释React的渲染流程?.md
[5802]12React的渲染异常会造成什么后果?.md
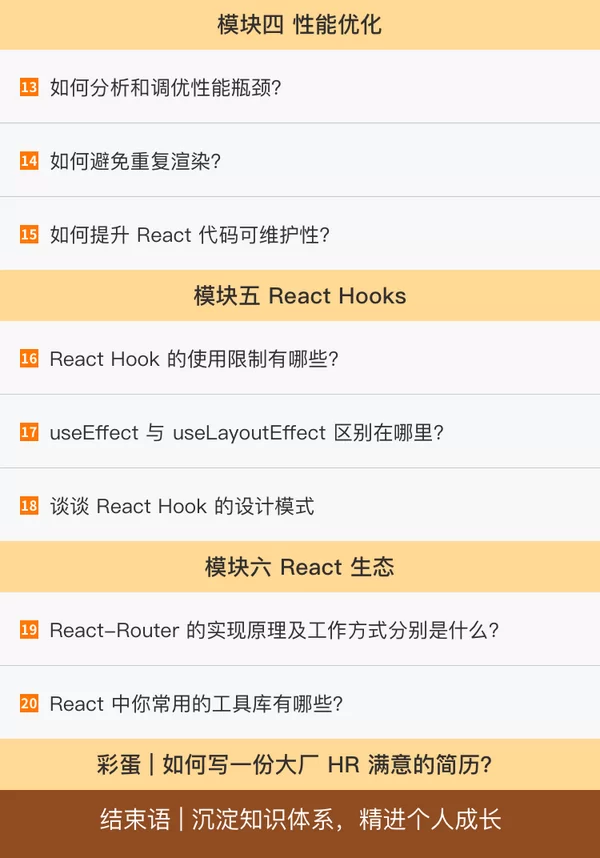
[5803]13如何分析和调优性能瓶颈?.md
[5804]14如何避免重复渲染?.md
[5805]15如何提升React代码可维护性?.md
[5806]16ReactHook的使用限制有哪些?.md
[5807]17ueEffect与ueLayoutEffect区别在哪里?.md
[5808]18谈谈ReactHook的设计模式.md
[5809]19React-Router的实现原理及工作方式分别是什么?.md
[5810]20React中你常用的工具库有哪些?.md
[5811]彩蛋如何写一份大厂HR满意的简历?.md
[5812]结束语沉淀知识体系,精进个人成长.md
文档
[5790]开篇词如何拿下大厂前端面试.mp4
[5791]01你真的了解React吗?.mp4
[5792]02为什么React要用JSX?.mp4
[5793]03如何避免生命周期中的坑?.mp4
[5794]04类组件与函数组件有什么区别呢?.mp4
[5795]05如何设计React组件?.mp4
[5796]06etState是同步更新还是异步更新?.mp4
[5797]07如何面向组件跨层级通信?.mp4
[5798]08列举一种你了解的React状态管理框架.mp4
[5799]09VirtualDOM的工作原理是什么?.mp4
[5800]10与其他框架相比,React的diff算法有何不同?.mp4
[5801]11如何解释React的渲染流程?.mp4
[5802]12React的渲染异常会造成什么后果?.mp4
[5803]13如何分析和调优性能瓶颈?.mp4
[5804]14如何避免重复渲染?.mp4
[5805]15如何提升React代码可维护性?.mp4
[5806]16ReactHook的使用限制有哪些?.mp4
[5807]17ueEffect与ueLayoutEffect区别在哪里?.mp4
[5808]18谈谈ReactHook的设计模式.mp4
[5809]19React-Router的实现原理及工作方式分别是什么?.mp4
[5810]20React中你常用的工具库有哪些?.mp4
[5811]彩蛋如何写一份大厂HR满意的简历?.mp4
[5812]结束语沉淀知识体系,精进个人成长.mp4
温馨提示:如遇到下载链接失效,请联系客服微信e520mx分享给您哈~